What Makes Protractor the Best for Testing AngularJS based Web Applications

Audio : Listen to This Blog.
AngularJS allows you to extend HTML vocabulary for your application. The resulting environment is extraordinarily expressive, readable, and quick to develop. It can be quickly used as it is present in other computing devices. It requires a testing tool, which can readily adapt to its properties but not just any testing tool.
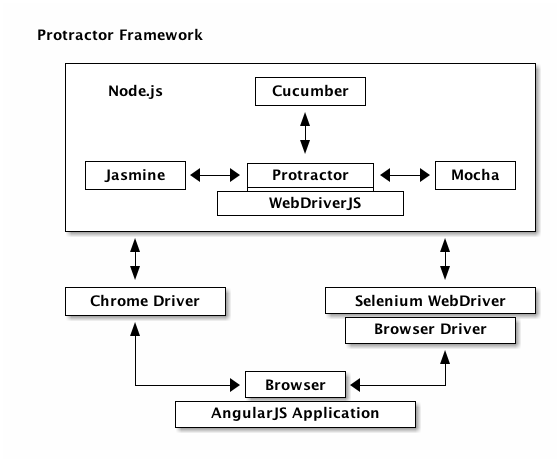
Protractor is an end-to-end test (e2e) framework for AngularJS applications. It is a Node.js program built on top of WebDriverJS. Protractor runs tests against your application running in a real browser (or headless), interacting with it as a real user would have used. It is a preferred choice of tool for AngularJS based Web Applications.
Advantages
- Based on AngularJS, makes it easy for AngularJS Developer
- Provides advance locators for locating AngularJS Web Applications
- js for finding elements for helping with writing code
- Avoids explicit sleep to optimize test execution
- Run tests using grid in multiple browsers, headless browsers
- Combines powerful tools such as NodeJS, Selenium, WebDriver, Jasmine, Cucumber and Mocha
- Allows tests to be organized based on Jasmine, can write both unit and functional tests using Jasmine
 4 Reasons that make Protractor Best for Testing AngularJS based Web Applications
4 Reasons that make Protractor Best for Testing AngularJS based Web Applications
-
Protractor is built on top of WebDriverJS
It uses native events and browser-specific drivers to interact with your application similar to the real world user. Protractor supports Angular-specific locator strategies, which allows you to test Angular-specific elements without any additional setup effort. New locators such as By.binding, By.repeater, By.textarea, By.model, etc. are introduced to deal with AngularJS Web Applications. Element explorer is packaged with Protractor; it identifies elements based on locators. Protractor also automatically executes the next step in your test as soon as the web page finishes pending tasks, so there is no need to write additional sleep calls to get in sync with a web page. Protractor runs on top of Selenium and implicitly provides all the benefits of it.
-
Protractor framework is integrated with Jasmine
This makes it easy to write, execute and organize tests. Jasmine is compatible with Protractor due to which all resources that are extracted from the browser can be used to make tests as promises, these promises are resolved using Jasmine expect() command.
-
Protractor is a framework for automation
It is used for functional tests for covering the Acceptance Criteria of the user but this does not mean that we should not write unit tests and integration tests, they are still required.
-
Protractor has a strong testing community support
It is evolving the framework to follow AngularJS, by making it compatible with Selenium WebDriver and Jasmine new releases. Protractor project is open in GitHub which puts all its users to look for help and if issues are found they can report it and developers can take it further in to successive releases.
References
AngularJS – https://angularjs.org
Node.js – https://www.npmjs.com/package/protractor
Releases – https://github.com/angular/protractor/releases
Release Contents – https://github.com/angular/protractor/blob/master/CHANGELOG.md
AngularJS Guide – https://angular.github.io/protractor/#/
From Specialist – http://ramonvictor.github.io/protractor/slides/#/
