What is Chef Automate?

Audio : Listen to This Blog.
Introduction to Chef Automate
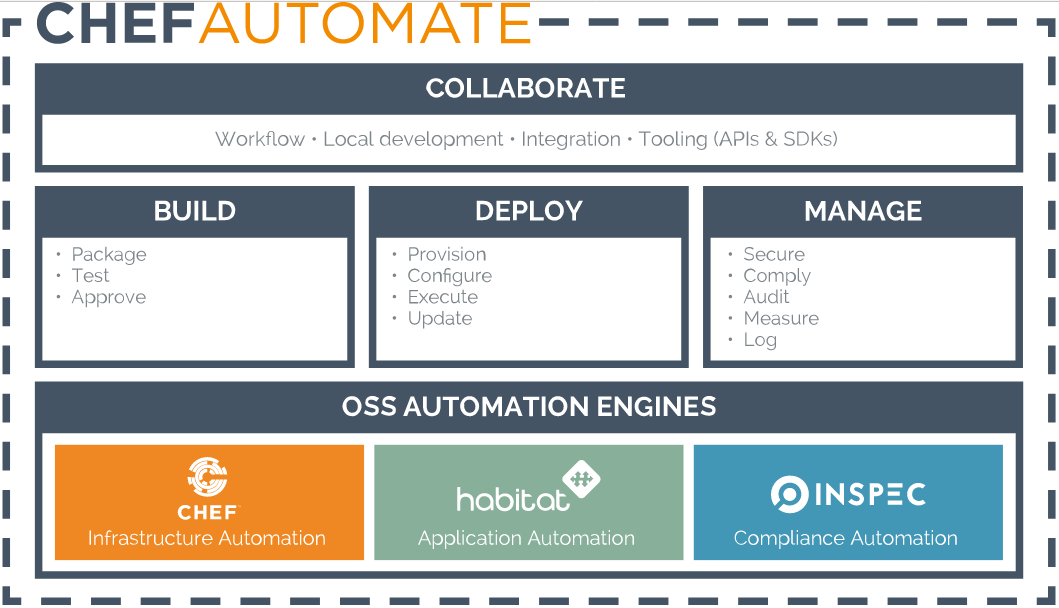
Chef Automate provides a full suite of enterprise capabilities for workflow, node visibility, and compliance. Chef Automate integrates with the open-source products Chef, InSpec, and Habitat. It comes with comprehensive 24×7 support services for the entire platform, including open source components.

These capabilities include the ability to build, deploy, manage, and collaborate across all aspects of software production: infrastructure, applications, and compliance. Each capability represents a set of collective actions and the resulting artifacts.
Collaborate:
As software deployment speed increases across your organization, the need for fast real-time collaboration becomes critical. Different teams may use different tools to accomplish various tasks. The ability to integrate a variety of third-party products is necessary in support of continuous deployment of infrastructure and applications. Chef Automate provides tools for local development, several integration points including APIs and SDKs, in addition to deployment pipelines that support a common workflow.
Build:
Practicing continuous integration and following proper deployment workflows that methodically test all proposed changes help you to build code for production use. Packaging code into a reusable artifact ensures that you are testing, approving, and promoting use of an atomic change that is consistent across multiple environments and prevents configuration drift.
Deploy:
Deployment pipelines increase the speed and efficiency of your software deployments by simplifying the number of variables and removing the unpredictable nature of manual steps. Deployment pipelines have a specific beginning, a specific end, and a predictable way of working each time; thereby removing complexity, reducing risk, and improving efficiency. Establishing standard workflows that utilize deployment pipelines give your operations and development teams a common platform.
Manage:
With increased speed comes an increased demand to understand the current state of your underlying software automation. Organizations cannot ship software quickly, yet poorly, and still manage to outperform their competitors. The ability to visualize fleetwide status and ensure security and compliance requirements act as risk mitigation techniques to resolve errors quickly and easily. Removing manual processes and checklist requirements means that shifting management capabilities becomes a key component of moving to continuous automation.
OSS Automation Engines:
Chef Automate is powered by three open source engines: Chef, Habitat and InSpec.
- Chef is the engine for infrastructure automation.
- Habitat automates modern applications such as those that are in containers and composed of microservices.
- InSpec lets you specify compliance and security requirements as executable code.
Automate Setup Steps
1: You must have an ACC account
2: Download open VPN (https://chef-vpn.chef.co/?src=connect)
3: Download client.ovpn (After login above last link)
4: Install Docker
5: Install Docker-Compose
6: Install Vagrant
7: Install Virtual-Box
8: Download and install the ChefDK. This will give you the Delivery CLI tool, which will allow you to clone the Workflow project from delivery.shd.chef.co. Remember to log into the VPN to access this site.
9: Add your SSH key
On the Admin page, add your public ssh key (usually found in ~/.ssh/id_rsa.pub) to your account. This will be necessary in a few minutes.
>10: Setup delivery
delivery setup --ent=chef --org=products --user=pawasthi --server=automate.chef.co -f master
11: Setup token
delivery token --ent=chef --org=products --user=pawasthi --server=automate.chef.co
12: Copy the token from browser and validate.
13: Clone automate via delivery
delivery clone automate --ent=chef --org=products --user=pawasthi --server=automate.chef.co
14: Goto Automate (cd automate) then run `make`
Note: Before make add Hook after That.
1:`apt-get update`
2: `apt-get install direnv`
3: run `direnv hook bash` and put what it prints in your `~/.bashrc` file
4: then `source ~/bashrc`
Note for error unhealthy cluster: Check the cluster is created first `docker-compose ps -a` then clean all project `make clean` then run `make` try to avoid `sudo` to minimise your error.
Note for port: If you get any port as used, try to release that port
Like: `netstat -tunlp | grep :port` if this return process is running on your required port then kill that process `kill -9 process_id`
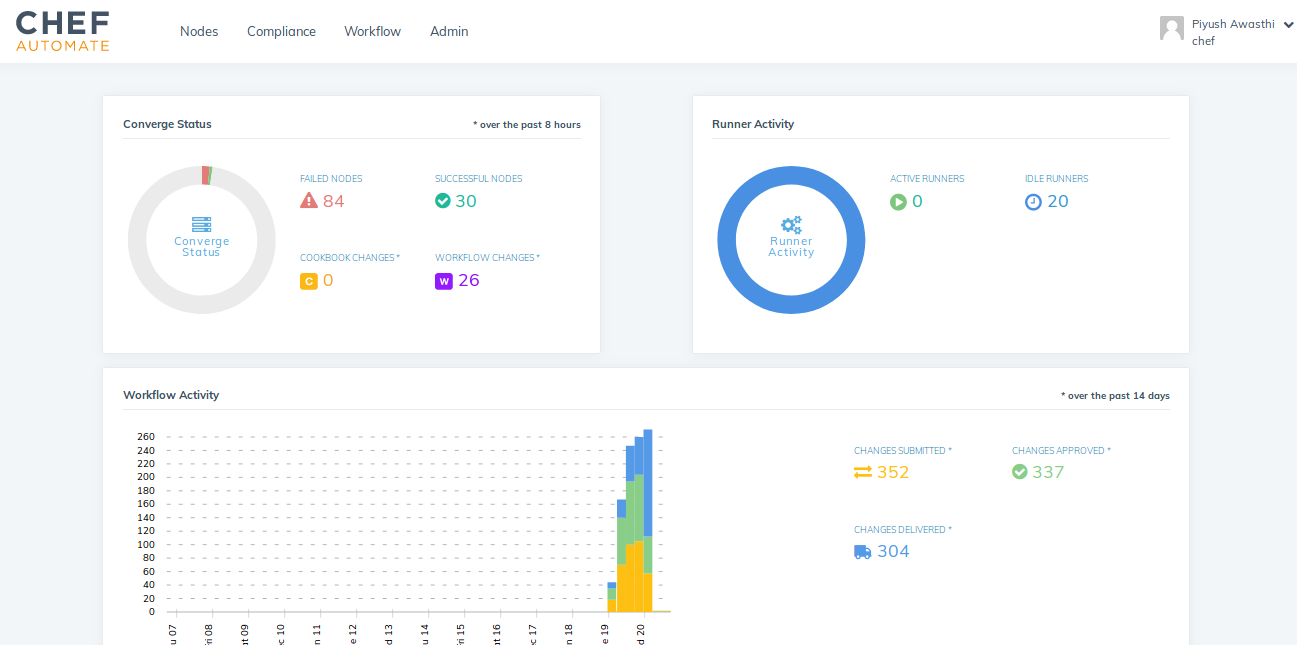
Visibility Web UI:
Developing for Visibility UI follows the same pattern as Workflow UI: a local file-system watcher builds and syncs changes into visibility_ui container that Nginx redirects to.
Before developing, you will need to get the docker-compose environment at the root of this repository running.
cd .. && docker-compose up
The visibility_ui container should Exit 0 indicating the JavaScript bundle was built successfully.
You can run some operations locally. Make sure your version of Node matches what’s defined in .nvmrc.
We recommend you use nvm to install ‘node’ if you don’t have it already. To install node first install nvm with the below line
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.1/install.sh | bash
Then install node by going into the /visibility-web directory and running the below command
nvm install
To ensure that node is running with the correct version compare the output of this command node -v to the file /visibility-web/.nvmrc.
- make install – will install the Node modules.
- make unit – will run the unit tests locally.
- make e2e – will run the end-to-end tests in the Docker Compose test environment with the functional test suite in ../test/functional.sh, and
- make startdev – will start a watch process that’ll rebuild the bundle whenever you make changes. (Reload the browser to see them.)
- make beforecommit – will run typescript linting, sass linting, and unit tests

References:
https://learn.chef.io/automate/
